转载作者@__weak_Point部分内容并作出自己认为更加高效率的方式
介绍
这篇文章主要是介绍一下我在iOS开发中使用到的一些可以提升开发效率的方法和工具。
IDE
首先要说的肯定是IDE了,说到IDE,Xcode不能跑,当然你也可能同时在使用AppCode等其他的IDE,在这里我主要介绍Xcode中提升开发效率的方法。
1.善用快捷键
快捷键是开发中必不可少的,当你善于使用快捷键的时候,十指在键盘上飞舞,那画面太美,我不敢想象。
2.常用代码片段
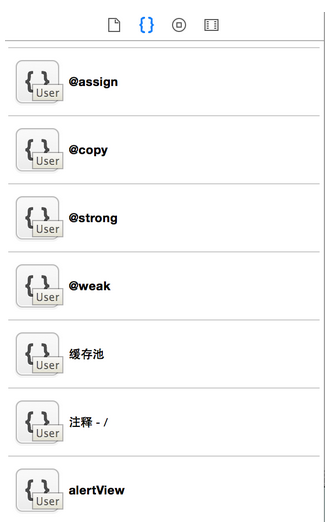
开发中有一些常用的代码,可以放到代码片段中,然后下次你就可以使用快捷方法来使用这些代码了,给大家看下我的Xcode中部分代码片段:

3.Xcode插件
我想插件是Xcode必不可少的把
除此之外,我自己还经常用到的插件有:
个人使用工具:
4.注释
注释的作用就不多说了,而且现在公司都要求代码必须有注释。
之前一直在用喵神onevcat开源的VVDocumenter-Xcode.
但是后来觉得这种注释会有这样一个问题:一个注释多三行
|
|
接口用这种方法会简单明了,但是属性的话,总感觉.h文件好多东西
个人处理方式:
对于方法注释可以用多行形式,对于属性注释可在属性前使用格式///这是注释即可
网络数据相关
1.调试接口
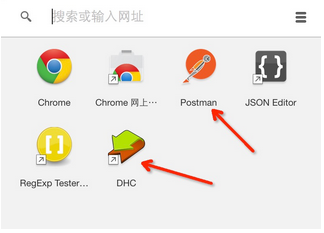
少年,你还在写方法调试接口吗?如果是,那你一定需要下面这2个了哈:

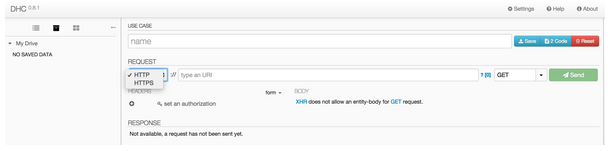
DHC在线调试接口,支持HTTP和HTTPS呦。

注意点:
需要到谷歌商店安装DHC扩展程序
2.JSON数据编辑
个人使用工具:
谷歌JSON-handle插件
UI相关
1.距离
不行!说的是20px!差1px,2px,5px,10px,都不算20px!
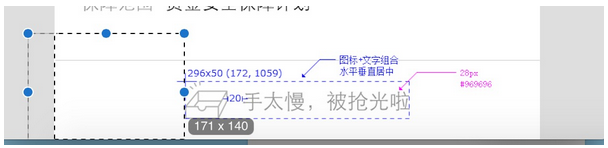
遇到有像素眼的设计师,想哭的心情总是有。但是他们可能有时候会忘记标X、Y,或者就是宽高,下面是我司UI给的一张图:

魂淡,说好的X,Y呢?
然后我最开始是这样做的

可是总会有辣么一点误差,而且费眼。。。后来我偶然听一个产品朋友说他们在用马克鳗标图,它有免费和收费2个版本,免费版本可以使用基本功能,感觉还不错。
今天喵神onevcat在微博发了一个测量的工具:Pixel Winch,试了一下,比马克鳗好使。
2.图片压缩
我们UI就不太注重图片的大小,尼玛,有一次给的图片有4M多,害我自己还得压缩一遍
TinyPNG,保质压缩,我感觉还不错,推荐给我们UI和后台,他们用过之后都说好。
GGTinypng批量压缩图片脚本配套使用更佳。(感谢newbee_nAn 提供)
3.AppIcon
AppIcon只需要UI提供一张1024*1024的图就可以了,具体的icon可以用Prepo生成

个人使用工具:
本人使用Xcode插件-RTImageAssets进行图片批量管理
- 可实现提供
@3x三倍图自动生成两倍图 - 可实现提供一张
1024*1024图自动生成其他规格icon
上述功能不仅实现图片批量管理,而且会在Xcode中帮我们设置好
未完待续……
再一次感谢您花费时间阅读这篇文章!
微博: @Danny_吕昌辉
博客: SuperDanny


